- React Native
- CSS Frameworks
- JS Frameworks
- Web Development

Top 10 Best Web Development Projects For Your Resume
This Web Development Projects Ideas article provides you with an overview of different web development projects with ideas, categorized by various types of web technologies.
Whether you’re a beginner or an experienced web developer, you’re sure to find a project that provides you to learn new skills. this article covers top 10 web development projects ideas . Developing something and making it accessible to everyone on the internet is possible only because of web developers. As a web developer looking for a job role, you need to have some good web development projects in your resume to highlight. When it comes to showcasing your web development skills on your resume, the projects you choose to highlight can make a big difference.

Including strong web development projects can demonstrate your technical expertise, creativity, and problem-solving abilities to potential employers. In this article, we’ve compiled a list of the 10 best web development projects to include on your resume , ranging from personal projects to freelance work and open-source contributions. These projects showcase a variety of web development skills and can help you stand out from other candidates in a competitive job market. Before that let’s understand how web development works.
What is a Web Development Project?
A web development project is an effort to create a website or web application, typically involving the use of programming languages such as HTML , CSS , and JavaScript . This can include building websites for businesses or individuals, creating web applications that allow users to perform specific tasks, or developing online platforms for e-commerce, social networking, or other purposes.
Web development projects can be small or large in scope, and may involve collaboration with other developers or stakeholders such as clients or project managers.
Some examples of web development project ideas include building a blog or personal website, creating an e-commerce platform, developing a social media network, or designing an online booking system for a hotel or restaurant.
To undertake a web development project, you’ll need to have a good understanding of web programming languages and frameworks, as well as knowledge of design principles and user experience (UX) design. It’s also important to have strong problem-solving skills and the ability to work well in a team, as many web development projects involve collaboration with others.
Technologies to learn to build projects: Front-End: HTML, CSS, and JavaScript (libraries like React, Angular, and Vue). Back-End: Python, PHP, Java, NodeJS, Express.js, etc. Database: MongoDB, MySQL.
1. E-Commerce
E-Commerce is something that most web developers must have tried. The application comes with multiple features like login/sign in, product lists, order summary, discount offers, profile section, cart items, creating payment gateway, search bar, and many more which is possible with features of React like React hooks for state-driven conditions without writing a class, props for passing the variables, etc. Follow a component-based structure. The application should be dynamic, interactive, and accessible on multiple platforms like laptops, tablets, and mobiles (responsiveness).
For the back end, use the event-driven architecture of NodeJS and call-back function when an event is triggered such as an order is placed for an item. The data of the products, ordered items and profile details should be stored in a structured way and must be encrypted. Any such updates to be made like adding a new feature must be done at the back end using NodeJS. You can also use Express.js which is an open-source framework for NodeJS which implements web applications more quicker and easier.
2. Social Media
Social Media App catches the attention of almost every one of us as it has been an important part of our daily activity. Implementing this app requires very well-connected ends for various reasons like security and management. The UI part consists of chat options, feeds, notifications, and a friends list.
You can also use windows.alert() function to create a pop-up when a new update is seen or for various other purposes. For developing a dynamic web app, Angular is the best choice. Angular works with TypeScript which makes it much easier to implement. We implement its back-end by setting up databases, servers, and APIs, and working out perfect storage solutions.
An application that gives employment to individuals as per their qualifications. The application filters the job as per the requirement and qualifications. While applying for the job, all the details of the company like role, salary provided, location, etc. should be visible to the individual. Use of Context APIs to share data without passing it through props manually, React Redux to store, dispatch, and see the actions of the data.
What does this application do? Suppose, if a person is a BA graduate, he/she will be able to apply for a job (like banking sales, BPO, content writing) as soon as he enters the qualification details and then applies for it after having a clear understanding of the job. A file Filter_Job can be made where code flows like checks the qualification and then describes companies and job roles.
In the back end, all the details entered like name, email, and contact no should be secured by disabling public network access to database servers and taking all the safety measures.
4. Resume Builder
Resume Builder is a website when created will help most aspiring individuals to make an attractive and ever-wanting resume within minutes. Its feature includes personal details, educational background, skills achieved, projects undertaken, and a lot more about self. Each section has many sub-sections which could be implemented using components in React.
And then, the back end will include everything related to a person’s bio-data and keep it secure by limiting the settings. For example, coming to the web server, restricting logins to certain users or IP addresses , using automated brute force detection systems (that automatically ban offending IP addresses), or using HTTP authentication in development areas helps a lot.
5. Healthcare App
Health is a major concern for every one of us. So, why not implement something which determines your health status and warns you to take proper care? A pop-up using windows.pop() function when your sugar level goes beyond a certain level or something unusual for physical health. This app diagnoses your physical condition as per your entries in terms of health and advises you to follow some practices at no cost.
JSX enables the creation of a new UI feature that offers real-time results. Using event handlers, several events can be created and decide what should happen next. In certain cases, it can also advise you to consult a doctor in your comfort place.
Just Sign in with a few of the details and filter out the specialist as per your need, book an appointment, and get yourself diagnosed thoroughly. The back-end part again stores the person’s health details and report.
6. Course Provider Platform
A platform that provides tutorials in the form of videos or paragraphs to every student same as Udemy and Coursera. You just need to have a good grip on React, React Router to navigate through pages, React Hooks to have simpler code, and the use of props to pass the values in functional components. Functional components can be used where props can be used as an argument. In Class components, we extend components and have a render function. All the sections can be made like courses, filter search, using Nav-Bar functionality.
All the student’s details like what courses they read, their detail, etc. can be stored in a database at the back end. For database management, use MongoDB. You can use NodeJS to build servers.
7. Gaming App
This application is generally for people who love gaming. This can be built using Vue.JS which provides higher customizability. It also has an overlap with Angular and React concerning their functionality like the use of components. The count feature when implemented whenever a button is pressed, the count gets incremented by 1 and passes it to another level. Also, import the router which could be used for navigating the pages like the score page, level page, etc.
At the back-end part, you can store the player’s name, the scores they achieved, the level they passed, and the highest score or level passed. The database stores all the information. Therefore, all the details of the game can be handled by the back end.
8. Freelancing Developers
Similar to Upwork and Fiverr however this platform is only for developers. A platform where developers can easily find and connect with fellow developers and work on projects together. This could level up your skills. Using Redux, to update the state value to each input field, we add an onChange event handler. The Home Page should list all the companies which hire freelancers for collaboration. All the CRUD (Create, Remove, Update, and Delete) operations could be done using GET, PUT, POST, and DELETE . Using Axios (HTTP client library) requests to a given endpoint.
The back end should work with server-side web applications and integration the work done by front-end developers. They usually write web services and APIs which are used by front-end developers.
9. Online Code Editor
These editors are accessible via browsers and work on remote servers. The basic features include syntax highlighting, and error detection similar to complete IDEs. Using JavaScript code snippets, you can implement these features. The front end can be handled by React, Angular, or any other framework you would like to work on.
The back end can be handled using Java and DBMS. The authentication key can be generated using MongoDB Atlas and used in the back-end code snippet for the data fetching and updating process. The styling can be implemented and made attractive using CSS. You can also publish your project on GitHub for others’ reference.
10. A Trading App
Trading is something today that brings interest to everyone’s mind. Why not build something like Groww and UpStox? This app features available market data, trading alerts, and many more. Using React Native to implement this would be the best choice. All the dependencies and dev-dependencies which library you need to use, get installed in the project when you run the command to install them. Using the Redux feature to store data, also request to update it. The backend works with API authentication, database management system, and security issues.
Must Read: 100 Days of Web Development – A Complete Guide For Beginners Resume Building – Resources and Tips Top 10 Resume Tips For Freshers in 2023
Web Development is an ever-growing technology and an exponentially growing career as well. If you want to be a web developer you have to learn web technologies. And one of the best ways to learn technologies is to create a project which you can showcase in your resume while applying for a job. There are many frameworks and technologies which you can learn but the selection of Projects is a very critical step because it leads to your further interest in the technology and a unique and impactful project can also impress the interviewer as well. You can start with the basic web Projects and eventually move on to create scalable web applications and if you have deployed your project somewhere, then it will create a positive impact on any interviewer Above we have discussed top 10 Web development Projects that you can try.
FAQs – Web Development Projects
1. what projects can i do to learn web development.
Projects are one of the best ways to learn web development. Below are some of the Web Development Projects you can do to learn Web Development: 1. To-do List 2. User Activity Tracker 3. Online voting system 4. E-commerce 5. Quora for college
2. What kind of projects should I put on my resume for web development?
You can put these web development projects in your resume: Personal projects: If you’ve worked on personal web development projects, such as building a portfolio website, a blog or an e-commerce website , include them on your resume to show that you’re proactive and passionate about web development. Team projects: Collaborating on a team project, such as building a content management system or a social media platform , demonstrates your ability to work in a team and communicate effectively. Open-source projects: Contributing to open-source projects on platforms like GitHub can demonstrate your ability to work with others and showcase your code contributions. School or academic projects: Projects you completed as part of your coursework or during hackathons can also be included on your resume to showcase your technical skills and problem-solving abilities. Freelance or client projects: If you’ve worked on web development projects for clients or as a freelancer , be sure to include them on your resume to demonstrate your ability to work on real-world projects and meet client requirements. When including projects on your resume, make sure to describe your role in the project, the technologies you used, and any notable achievements or impacts. Be sure to tailor your resume to the specific job you’re applying for and focus on the projects and skills that are most relevant to the position.
3. What are the 3 skills for web development?
Here are the 3 important skills for web development: Proficiency in programming languages such as HTML, CSS, and JavaScript. Knowledge and experience with popular web development frameworks and tools such as React, Angular, Vue.js, Node.js, and Git. Strong problem-solving and analytical thinking skills to tackle complex and challenging problems that arise during web development. Other important skills for web developers include creativity, attention to detail, communication, and teamwork. It’s also essential to stay up-to-date with the latest web development trends and technologies.
Similar Reads
- 10 HTML Project Ideas & Topics For Beginners [2024] HTML (HyperText Markup Language) is the foundational language for creating web pages and web applications. As a beginner or even an experienced developer, working on HTML projects can significantly enhance your skills and deepen your understanding of web development. Here are ten HTML project ideas 5 min read
- Top 10 Projects For Beginners To Practice HTML and CSS Skills Learning to code is an exciting journey, especially when stepping into the world of programming with HTML and CSS—the foundation of every website you see today. For most beginners, these two building blocks are the perfect starting point to explore the creative side of web development, designing vis 8 min read
- Top 10 Coding Projects For Beginners Launching your coding journey as a beginner can be exciting. The best way to master a new skill is to practice it and implement it by building some projects. These projects not only strengthen your understanding of programming concepts but also provide practical experience that can be showcased to p 9 min read
- Top 10 Front-End Web Development Projects For Beginners The best method to acquire any skill is to put it into practice by working on projects, however many people think they know everything after watching tutorials. However, this is incorrect; they do not create any projects on their own. All of these factors apply to Front-End Web Development as well; 8 min read
- JavaScript Project Ideas with Source Code JavaScript is a lightweight, cross-platform programming language that powers dynamic and interactive web content. From real-time updates to interactive maps and animations, JavaScript brings web pages to life. This article presents 80+ JavaScript projects with source code and ideas, suitable for all 3 min read
- 10 Best JavaScript Project Ideas For Beginners in 2024 In a world where everyone wants to become a developer, let's also talk about the skills required for development. When we talk about development, JavaScript comes on top of the list for programming languages. With so much demand for JavaScript that is used by many developers (65% of the total develo 9 min read
- Top 5 JavaScript Projects For Beginners on GFG JavaScript, which is also known as JS, is an object-oriented programming language and is best known as the scripting language for Web pages. It was originally created to make web pages alive. JavaScript is a high-level programming language. It is very lightweight and is commonly used as a part of we 3 min read
- 90+ React Projects with Source Code [2024] React, managed by Facebook and a vibrant community of developers and companies, is a JavaScript library designed to craft dynamic user interfaces. It empowers developers with concepts like React web apps, components, props, states, and component lifecycles. With a primary focus on building single-pa 13 min read
- Top 7 React Project Ideas For Beginners in 2024 React is one of the most popular JavaScript libraries widely used in the software industry for projects in different domains like web applications, mobile apps, user interfaces, and more due to its flexibility, efficiency, component-based architecture, and many other features. Many top companies lik 7 min read
- 12 Best Full Stack Project Ideas in 2025 Practice truly makes perfect, especially in the world of web and software development where getting hands-on experience is crucial. The most effective way to sharpen your skills is by diving into projects after all, there’s no substitute for actually building something from scratch. Whether you're e 14 min read
- Top 10 Best Web Development Projects For Your Resume This Web Development Projects Ideas article provides you with an overview of different web development projects with ideas, categorized by various types of web technologies. Whether you’re a beginner or an experienced web developer, you’re sure to find a project that provides you to learn new skills 12 min read
- 30+ Web Development Projects with Source Code [2025] This article on Web Development Projects provides a list of project ideas with source code to help you practice and improve your web development skills. Whether you’re a beginner learning the basics or a developer looking to expand your knowledge, these projects are a great way to get hands-on exper 5 min read
- 10 Best Angular Projects Ideas For Beginners Angular, a popular JavaScript framework developed by Google, is known for its ability to create dynamic and responsive web applications. Whether you’re new to Angular or looking to enhance your skills, working on real-world projects can significantly boost your understanding and proficiency. For beg 9 min read
- Top 7 Node.js Project Ideas For Beginners Node.js, a powerful JavaScript runtime built on Chrome's V8 engine, has become a cornerstone for developing scalable network applications. Its non-blocking, event-driven architecture makes it an ideal choice for server-side development. Here are 7 project ideas to help beginners learn the fundamenta 6 min read
- Top 5 MERN Projects To Add In Resume The MERN stack, which stands for MongoDB, Express.js, React, and Node.js, is a powerful combination for full-stack web development. Creating projects with the MERN stack not only helps you understand how these technologies work together but also enhances your portfolio, making you a more attractive 8 min read
- 10 Best Web Development Project Ideas For Beginners in 2024 Learning web development is an exciting journey that opens doors to lots of creative possibilities. But for beginners, figuring out where to start with projects can be tricky. This article provides you with the Top 10 web development project ideas that are perfect for sharpening your skills in 2024. 8 min read
- 5 Amazing React Native Project Ideas for Beginners React Native is an open-source framework created by Facebook, that allows developers to build mobile applications using JavaScript and React. It's a popular choice for creating cross-platform apps that run smoothly on both iOS and Android devices. For beginners looking to get hands-on experience, bu 3 min read
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
30+ Perfect HTML Resume Templates (Free Code + Demos)
This huge 100% free and open source collection of html and css resume templates is sure to impress recruiters and help you land your dream job. enjoy, 1. html and css resume, 2. sample resume idea, 3. responsive resume template.
Responsive resume template, you just need to fill out the content with your own.
4. HTML Resume
5. resume concept.
Draco is a free PSD & HTML resume template.
7. Simple HTML Resume
8. minimal css resume, 9. codepen resume header background.
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill set... Read More
10. Dark Theme HTML Resume
11. responsive css resume.
Responsive Resume built in Sass
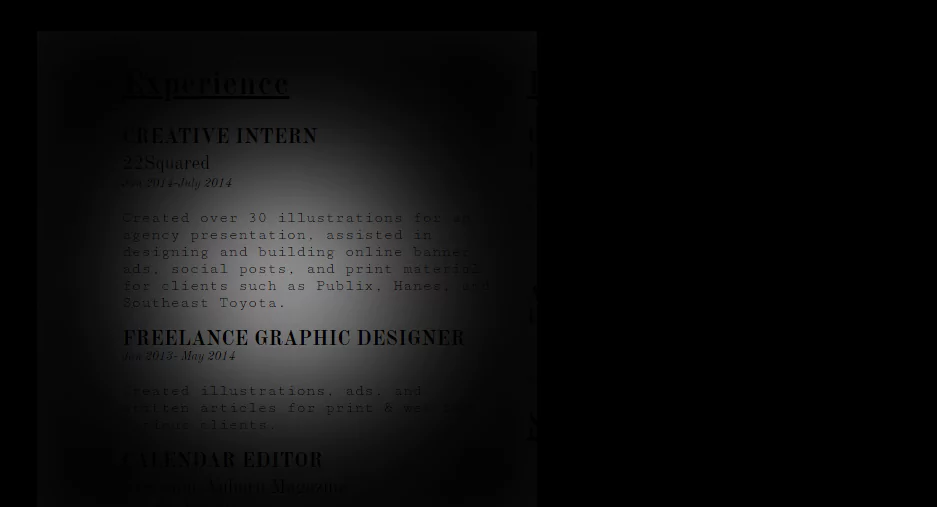
12. Interactive CSS Resume
Played a little bit of hide and seek with my resume. Used the code for the flashlight effect from here:http://codepen.io/arroinua/pen/bBxgm
13. CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in. Designed by: Pixeden: http://www.pixeden.com/resumes-templates/creative-resume-template-vol-1 Librarian Image is from Dribbble: http://dribbble.com/shots/271458-Librarian by talented "Artua"
14. Live Resume Concept
15. html/css resume template, 16. my cv - made using html and css.
This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
17. Dark HTML Resume
Inspired from the design made by 'Teodora': http://www.webdesignerforum.co.uk/files/file/63-free-psd-cv-template/ https://dribbble.com/shots/1141520-PSD-CV-template?list=searches&offset=17 Dark-wall pattern: http://subtlepatterns.com/dark-wall/ Lato Font: https://www.google.com/fonts/spec... Read More
18. Printable Diner Menu Resume
Live at https://jubishop.com/resume.html
19. Pure CSS Resume
A pure CSS resume to showcase your interactive resume!
20. RWD Resume
Thanks to xichen. This artwork is based on https://codepen.io/xichen/pen/wzpZrr. I add some animation on skill section and make it more responsive.
Задание по вёрстке для первой ступени Школы редакторов Бюро Горбунова
22. Personal Resume With Bootstrap4
This is my Personal Resume developed by using HTML, CSS, Bootstrap and Font-Awesome.
23. Thiago Braga | English Resume
Updated at 20/04/2020 - 22:24 (Brazilian time)
24. Personal Portfolio
Resume Portfolio
25. Profile Template
HackerRank Profile Template For Resumé.
26. Responsive Education Timeline
Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons.
FoolishDeveloper
50+ Resume templates using HTML (Free Code + demo)
- Post author: aditi tiwari
- Post published: January 14, 2024
- Post category: html / css
Hey my curious learners, do you also want to make your resume perfect for selection in the best companies? Aren’t you confident about your resume or want some ideas to make it result-oriented as well as creative?
HTML Resume templates
A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Here we have the best collection of amazing HTML CSS resumes from resources like Codepen you will love them and use them for your upcoming interview.
Let’s explore the resume templates…
Read Also: 30+ Javascript Projects with Source Code

1. CSS3 Creative Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript.
Personal PortfolioWebsite Using HTML and CSS Source Code
2. Simple Resume
3. HTML/CSS Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS.
4. Resume template
5. Responsive Resume Template
6. Simple Resume
7. Horizontal Scrolling Resume
8. CSS Activity 4.6 Resume v2
Maintenance Page Using HTML and CSS
9. Sample Resume
10. My resume
11. Resume Template
12. Resume template
13. HTML RESUME TEMPLATE
14. CSS Grid Resume
15. Bootstrap 4 Resume
16. Minimal HTML & CSS Resume Template (Credit in Source)
17. Free Resume Generator
18. Resume Template
19. Resume Template
20. React Developer Resume Template
21. HTML Resume Template
22. Resume Template
23. Portfolio Design
24. Basic Responsive CSS Grid Resume Template
25. Resume Template
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)
26. Pure CSS Resume
27. HTML CSS RESUME
28. css-resume
29. CSS resume
30. CV: Nici
31. sticky css resume
32. HTML/CSS Resume
33. Attractive Resume Template
34. Creative Resume
35. Web Developer Bootstrap 4 Portfolio, CV, Resume (CSS only & Responsive)
36. Portfolio de Gilbert Torchon
37. Resume | Anoop Jadhav
38. Resume Css Basic
39. My Resume / CV
40. HTML5 Resume: Jared Pearce
41. Responsive Resume
42. Flexbox Resume Challenge
45. My CV – made using HTML and CSS
46. Resume Concept
47. Resume CSS
48. RWD Resume
49. Personal Portfolio
50 . Resume
51. Printable Diner Menu Resume
So, you saw many different varieties of Resume templates which are very beneficial for web development learners and specially if you want to make your resume whether you are a beginner or a professional one. You can add them whenever you are proceeding with any portfolio website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
What is a Resume?
Resumes are the document that gives all the information about a user from their name , age, education qualification, skills and other details are written inside a page that helps in getting job by sharing the same details to the multiple recruiters.
What are the different kind of Resume?
Generally Resume are created in two type: 1. Using Hard paper and writing all the details . 2. Creating portfolio websites.
You Might Also Like

Sidebar Menu Using HTML, CSS & JavaScript

Background Color Switcher Using JavaScript & CSS

Animated Eyes Follow Mouse Cursor in JavaScript
Thanks or visiting FoolishDeveloper! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion [email protected]
All Coding Handwritten Notes

Browse Handwritten Notes
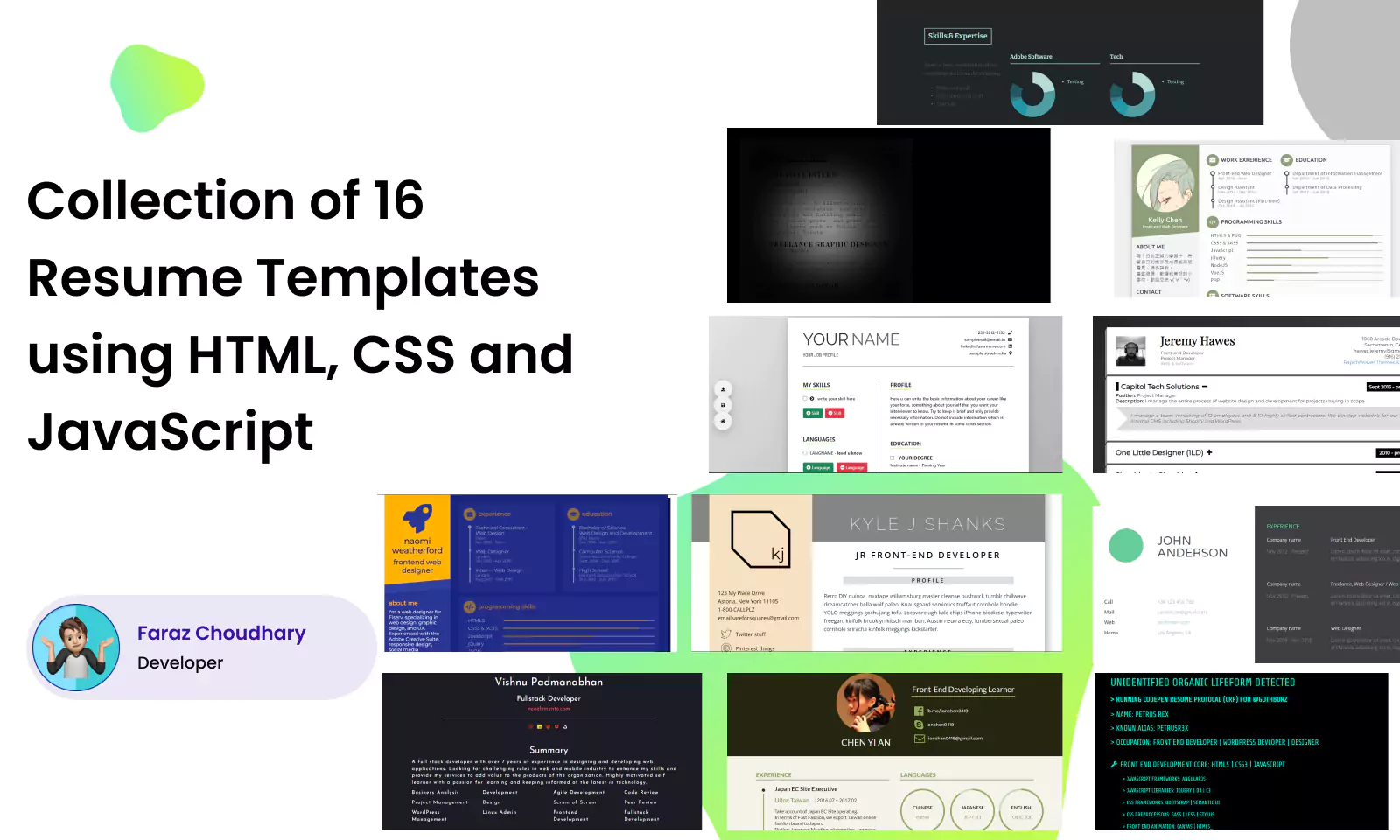
Collection of 16 Resume Templates Using HTML, CSS, and JavaScript
By Faraz - April 26, 2024
Craft visually appealing resumes effortlessly with our collection of 16 HTML, CSS, and JavaScript templates. Stand out from the crowd and land your dream job today!

In today's competitive job market, having a standout resume is crucial for landing your dream job. With the advancement of technology, traditional paper resumes are evolving into digital formats. HTML, CSS, and JavaScript are powerful tools that can be leveraged to create visually appealing and interactive resumes. In this article, we'll explore a collection of 16 resume templates that utilize these technologies to help you craft an impressive resume that grabs the attention of recruiters.
Table of Contents
Introduction to resume templates.
- Live Resume Concept
- Draco the Dragon
- Animated Resume Concept
- Responsive Resume Template
- Graphical Representation Resume
- Simple Resume in HTML and CSS
- Resume Stuff
- Resume Protocal
- Clean Resume
- Dark Resume Template
- CSS3 Creative Resume
- Interactive Resume
- Modern Responsive Resume Template
- Resume Builder
- Modern Resume Template
- Resume Template 2024
Resume templates are pre-designed layouts that provide a framework for organizing your professional information. They streamline the resume creation process by offering ready-made designs that can be easily customized to suit your needs. Whether you're a seasoned professional or a recent graduate, using a resume template can save you time and ensure consistency in formatting.
1. Live Resume Concept

Experience the future of resume presentation with the innovative 'Live Resume' concept by aadamski91. This cutting-edge technique utilizes HTML and CSS to create dynamic, interactive resumes that captivate employers' attention. From animated transitions to real-time updates, this approach showcases your skills and experiences in a visually engaging manner. With responsiveness built-in, your 'Live Resume' adapts seamlessly to various devices, ensuring a polished presentation every time. Explore the possibilities and elevate your resume game with this revolutionary concept.
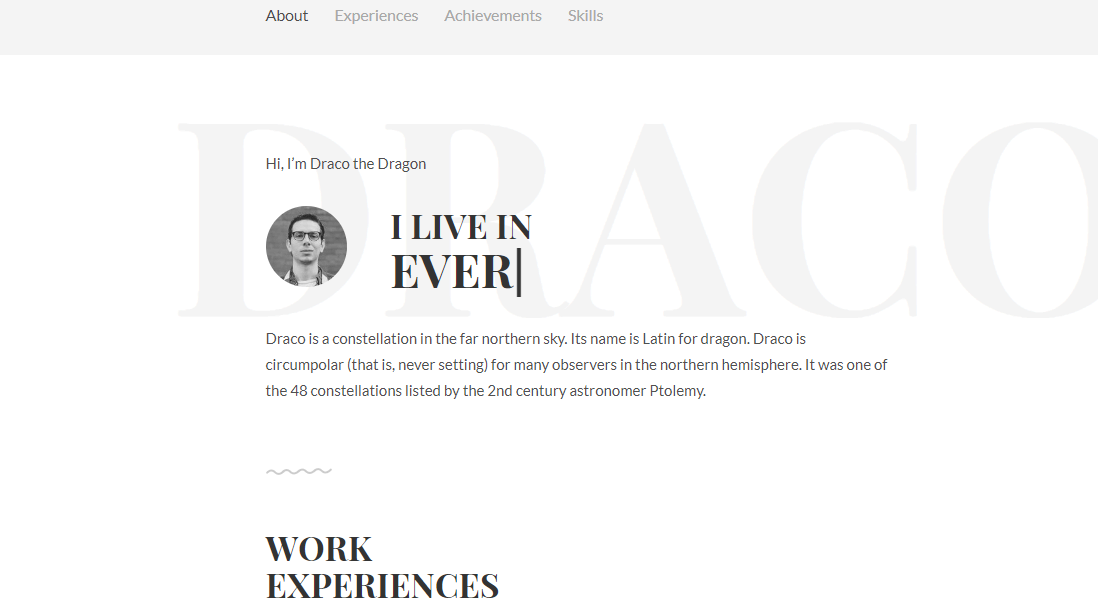
2. Draco the Dragon

Draco the Dragon is a unique resume template designed by Afnizar Nur Ghifari. Built with HTML, CSS, and JavaScript, Draco offers a creative way to showcase your skills and experiences. It's not just a resume—it's an experience! With its responsive design, Draco looks great on any device, from desktops to smartphones.
3. Animated Resume Concept

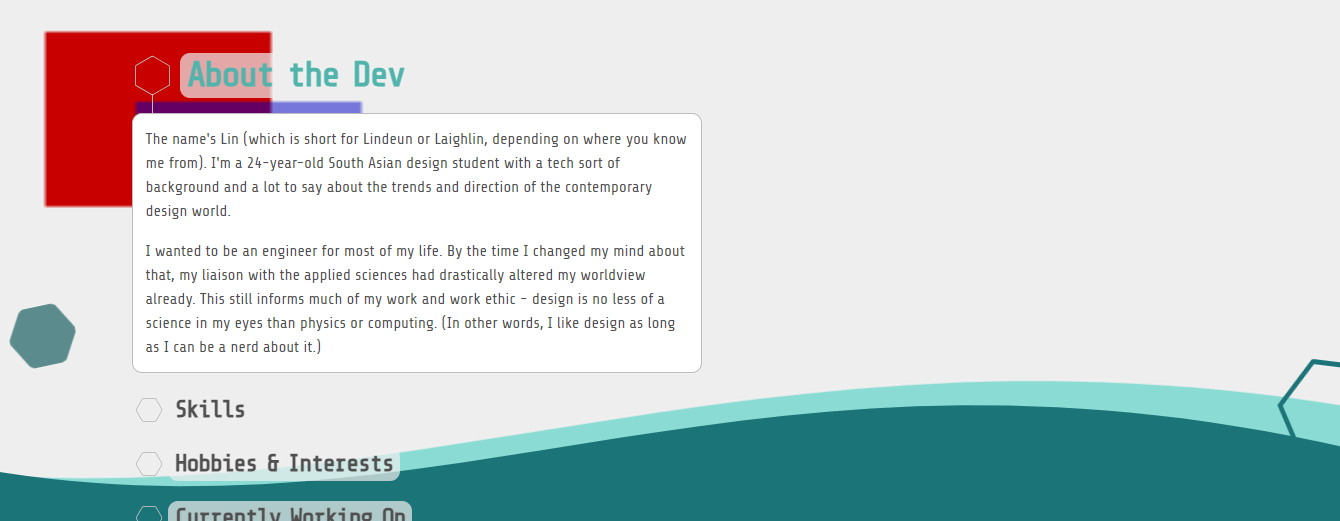
Step into the future of resume design with Lindeun's Animated Resume Concept. Crafted using HTML, CSS, and JavaScript, this innovative approach breathes life into your traditional CV. Experience seamless transitions and eye-catching animations that captivate recruiters' attention. With responsiveness at its core, your animated resume shines on screens of all sizes.
4. Responsive Resume Template

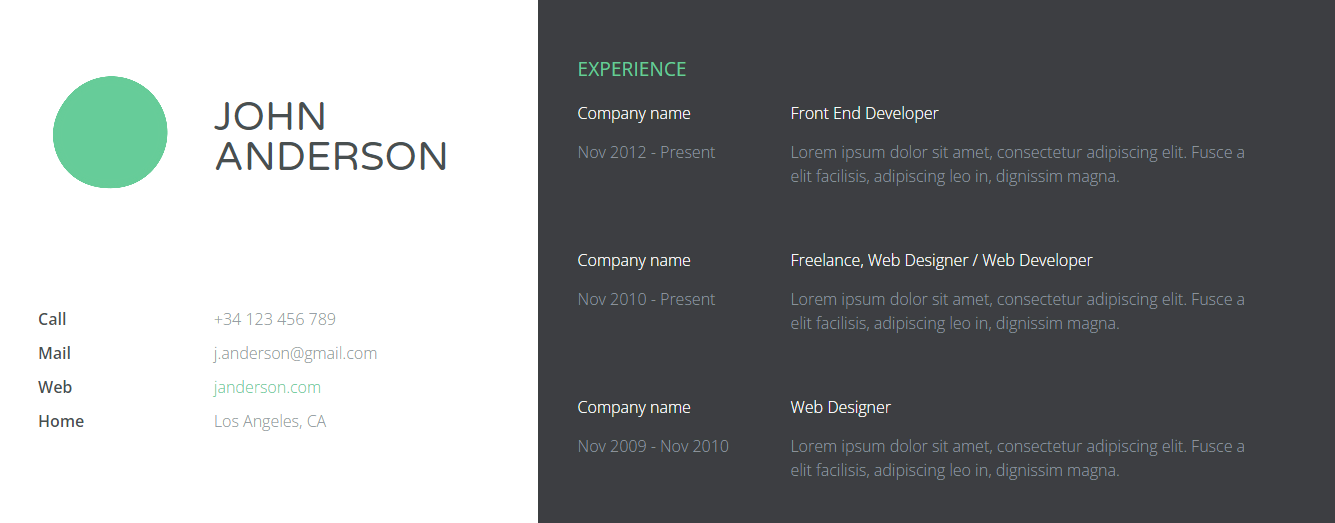
Mario's Responsive Resume Template, meticulously crafted using HTML, CSS, and JavaScript. This versatile template adapts effortlessly to any screen size, ensuring your resume looks polished and professional on desktops, tablets, and smartphones. With a focus on responsiveness, your information remains easily accessible and visually appealing across devices. Elevate your online presence and impress recruiters with Mario's Responsive Resume Template.
5. Graphical Representation Resume

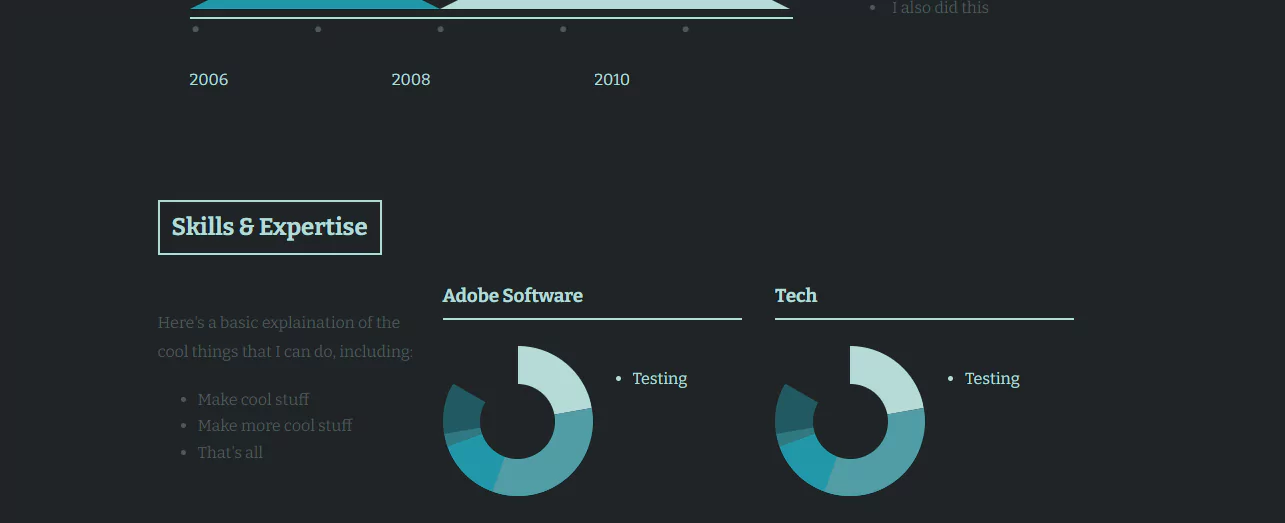
Introducing Brian Phillips' Graphical Representation Resume, a groundbreaking approach to presenting your skills and experiences. Created with HTML, CSS, and jQuery, this visually stunning template transforms your resume into an interactive infographic. Dive into your accomplishments with dynamic charts, graphs, and visual elements that showcase your expertise in a compelling way. While not responsive, this template ensures a captivating experience on desktop screens.
6. Simple Resume in HTML and CSS

This Simple Resume template is all about making a strong impact with minimal fuss. Naman Kalkhuria has designed it using HTML and CSS to ensure it’s not only easy to use but also fully responsive. That means it looks sharp on any device, from desktops to smartphones. Part of a select collection of 16 resume templates, this one stands out for its straightforward elegance. Choose this template to present your skills clearly and make a professional impression instantly.

7. Resume Stuff

Dive into the Resume Stuff template, a creation by Kyle Shanks that prioritizes content and structure. Built with HTML and CSS, this template is designed for those who prefer a non-responsive layout, offering a stable and consistent look across all desktop devices. It’s a part of our curated collection of 16 resume templates, distinguished by its focus on simplicity and ease of use.
8. Resume Protocal

Resume Protocol is a versatile template crafted by Peter Girnus, utilizing the trio of web development: HTML, CSS, and JavaScript. This template not only showcases your professional details in a clear format but also adapts seamlessly to any device, thanks to its responsive design. It’s a standout piece in our collection of 16 resume templates, perfect for those who want a dynamic and interactive resume. With Resume Protocol, you can be confident that your resume will engage and impress on any platform.
9. Clean Resume

The Clean Resume template by Naomi Bastian Weatherford is a testament to clarity and precision. Developed with HTML, CSS, and JavaScript, it offers a straightforward approach to resume design. While it’s not responsive, its fixed-width layout ensures that your resume will look consistent and professional on desktop screens. As part of our exclusive collection of 16 resume templates, Clean Resume stands out for its focus on a neat and uncluttered presentation, making it an excellent choice for those who prioritize a clean aesthetic and easy-to-read format.
10. Dark Resume Template

This template, designed by Vishnu Padmanabhan, offers a sleek and professional option for crafting your resume. Using HTML and CSS, it's easy to customize and personalize to showcase your skills and experience. Plus, it's responsive, meaning it looks great on any device, from desktop to mobile.
11. CSS3 Creative Resume

Crafted by Sara Soueidan, this innovative resume template brings your personality to the forefront. Designed using HTML and CSS, it offers a visually captivating way to present your skills and achievements. While it's not responsive, its creative design is sure to make a lasting impression.
12. Interactive Resume

Created by Becca Barton, this resume template takes engagement to the next level. Utilizing HTML, CSS, and jQuery, it offers an interactive experience for showcasing your talents and accomplishments. Whether you're showcasing your portfolio or highlighting your skills, this template is designed to impress. Plus, it's fully responsive, ensuring it looks great on any device.
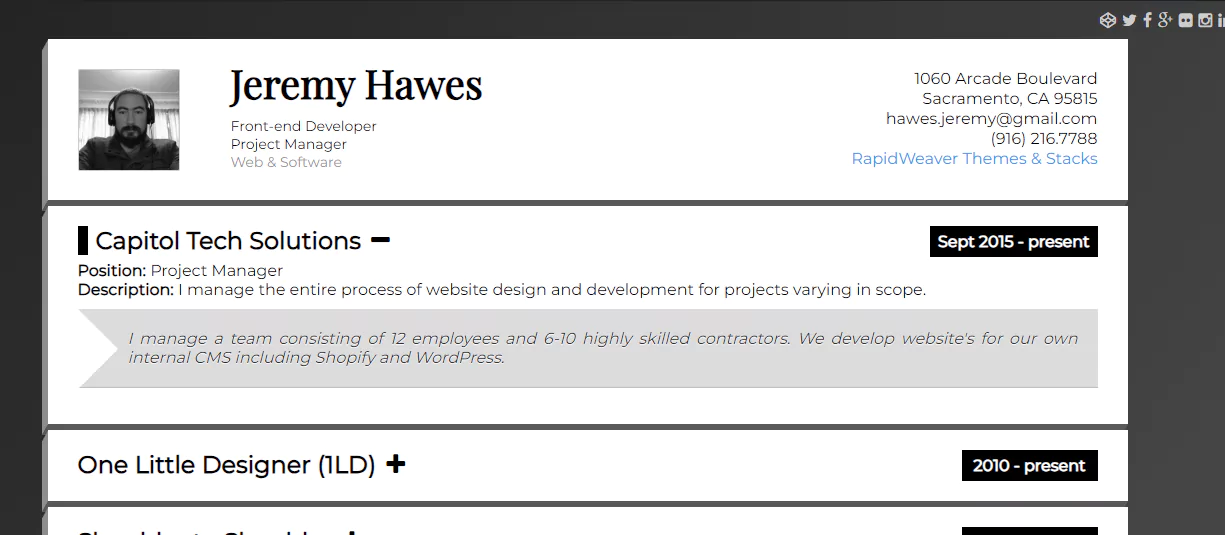
13. Modern Responsive Resume Template

Introducing the Modern Responsive Resume Template by Jeremy Hawes, a sleek and contemporary take on the classic resume. This template is engineered with HTML, CSS, and the interactive capabilities of jQuery, ensuring that your resume not only looks modern but feels interactive. Its responsive design guarantees optimal viewing on all devices, making it a perfect choice for the tech-savvy professional. Featured in our collection of 16 innovative resume templates, this template is designed to make a bold statement and leave a lasting impression on potential employers.
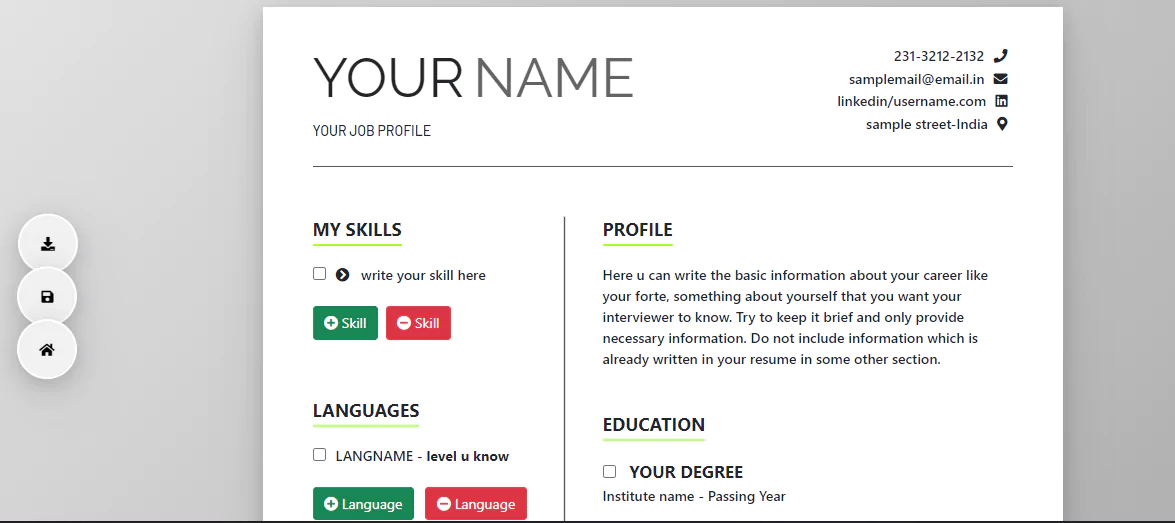
14. Resume Builder

Developed by Faraz, this innovative tool empowers you to create a personalized resume effortlessly. Built with HTML, CSS, and JavaScript, it provides a user-friendly platform for crafting your professional profile. While it's not responsive, its intuitive interface ensures a seamless experience as you input your information and customize your resume to reflect your skills and achievements.
15. Modern Resume Template

The Modern Resume Template is a creation of XiChen, designed to bring a contemporary edge to your professional profile. Crafted with HTML, CSS, and JavaScript, it offers a clean and modern layout that focuses on content and readability. Although it is not responsive, its design ensures that your resume will display beautifully on standard desktop screens. Included in our handpicked selection of 16 resume templates, this template is ideal for those who appreciate a modern look without the need for cross-device compatibility.
16. Resume Template 2024

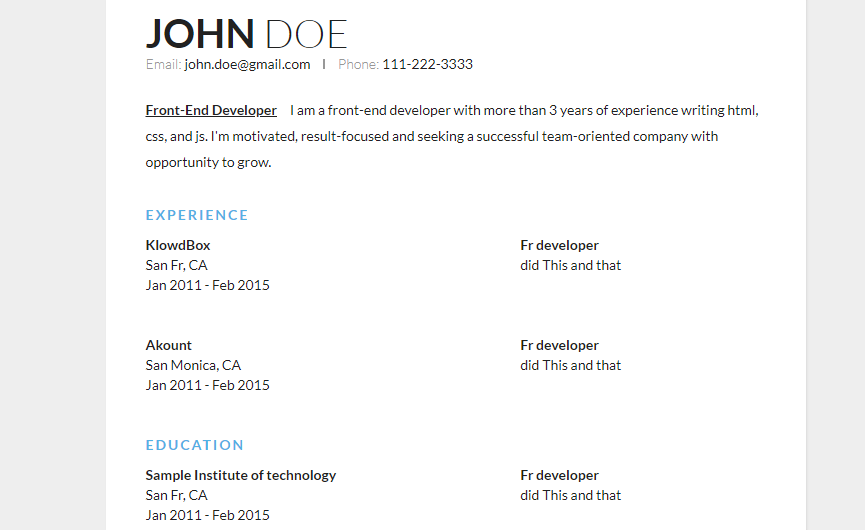
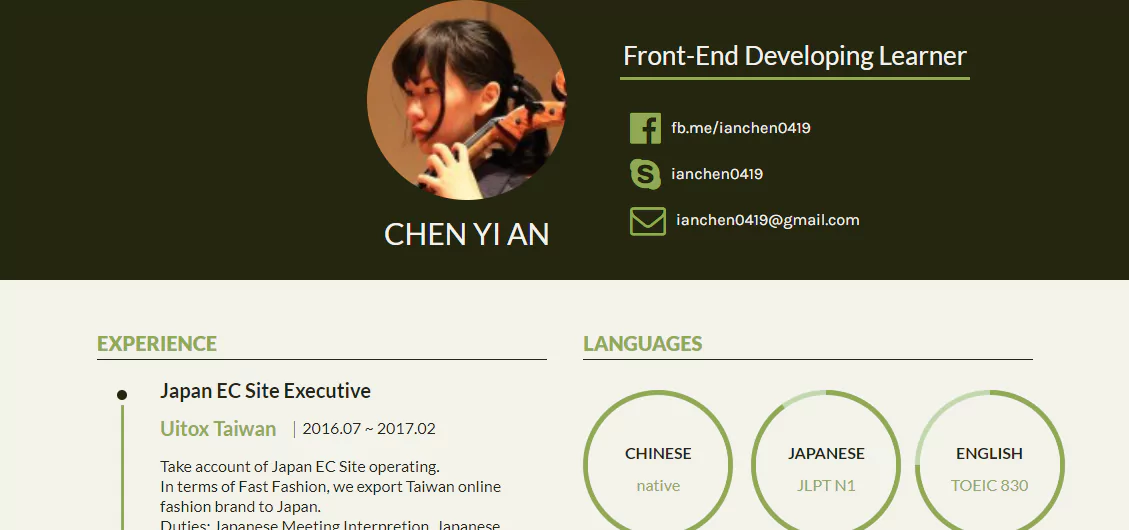
Designed by Ian Chen, this resume template offers a contemporary approach to showcasing your credentials. Developed with HTML and CSS, it provides a structured layout for presenting your skills and experiences. While it's not responsive, its clean design ensures readability and professionalism across various devices.
Creating a standout resume is crucial in today's competitive job market. With the collection of HTML, CSS, and JavaScript resume templates, you can impress employers with visually appealing and interactive resumes that showcase your skills and experience effectively.
Q1. Are these templates compatible with all devices?
Yes, these templates are responsive and compatible with various devices, including desktops, laptops, tablets, and smartphones.
Q2. Can I modify the templates to suit my preferences?
Absolutely! All templates are fully customizable, allowing you to adjust colors, fonts, layout, and content according to your needs.
Q3. Are there any restrictions on using these templates?
No, these templates are available for personal and commercial use. However, some premium templates may require a one-time purchase.
Q4. Do I need coding knowledge to use these templates?
Basic HTML and CSS knowledge is beneficial for customizing these templates. However, most templates come with clear instructions and documentation for easy customization.
Q5. Can I Use These Templates for Commercial Purposes?
Of course! Feel free to use these templates to impress potential employers or clients – just remember to give credit where credit is due!

That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter ! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Word Cloud using HTML, CSS, and JavaScript
Learn how to create a word cloud using HTML, CSS, and JavaScript with this easy step-by-step guide. Perfect for beginners to visualize words creatively.

Create Car Registration System Using HTML, CSS, and JavaScript
December 08, 2024

Create Merry Christmas 2024 Animation with HTML, CSS, and JavaScript
November 29, 2024

Create WiFi Card Generator Using HTML, CSS, and JavaScript
November 24, 2024

Create Infinite Carousel Using HTML and CSS
November 15, 2024

Create Marketing Hero Section using HTML and CSS
Learn how to create a responsive marketing hero section using HTML and CSS.

Create a Recording Toggle Switch Using HTML, CSS, and JavaScript
September 24, 2024

Create Animated Logout Button Using HTML and CSS
August 08, 2024

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
June 05, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
March 17, 2024

Create Pop It Game using HTML, CSS, and JavaScript
Learn how to create a fun and simple Pop It game using HTML, CSS, and JavaScript with this easy-to-follow step-by-step guide for beginners.

Create Trivia Quiz Game using HTML, CSS, and JavaScript
September 25, 2024

Create Dice Rolling Game using HTML, CSS, and JavaScript
August 21, 2024

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
July 14, 2024

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
June 12, 2024

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
January 23, 2024

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

Create Sticky Bottom Navbar using HTML and CSS
Learn how to create a sticky bottom navbar using HTML and CSS with this easy-to-follow guide.

Creating a Responsive Footer with Tailwind CSS (Source Code)
February 25, 2024

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023
CodeWithRandom

18 HTML Resume Templates (Demo + Free Code)
- Post author: admin
- Post published: November 26, 2023
- Post category: Project / HTML & CSS / Html & CSS Project
- Post comments: 0 Comments
HTML Resume Templates
Welcome to Codewithrandom with a new blog today we’ll see how to make HTML Resume Templates.
Here is the Latest Collection of free HTML CSS Resume Templates Examples With Code. Update Collection April 2023. 3 New Design HTML CSS Resume Templates Added.
A resume is a professional document that consists of a job applicator’s past history, experience, technical expertise, languages known, and some personal details such as contact and mail. Many and wide varieties of resume templates are available online and on various websites that too offer the service of making your resume, but a resume should always be personalized and each and every line on your resume or your client’s resume should be uniquely defining them and their professional career. Varieties Of Resume Templates
In this blog (simple html resume code), we will walk you through various resume templates designed made, and developed from scratch using simple coding languages HTML And CSS for the visually appealing resume document in front of your recruiter or company employes.
Why create an online resume?
A resume is relevante for every professional. Your resume as a website makes it easy for others to access and view your resume. Having it online make it possible for people from all over the world to find you.
Structure:-
- Create the structure with HTML
- Style with CSS
- Make it interactive with JavaScript
1. Resume:-

Here you can see how the above project depicts the Resume implemented using HTML And CSS.
2. Interactive Resume:-

In the above-displayed project, we have for you an Interactive Resume using HTML And CSS.
ADVERTISEMENT
3. Live resume concept:-

Here you can see how the above project depicts the Live resume concept implemented using HTML and CSS.
4. Resume template:-

In the above-displayed project, we have for you a Resume template using HTML and CSS.

Here you can see how the above project depicts the My CV implemented using HTML and CSS.
10+ HTML CSS Projects For Beginners (Source Code)
6. CV Template

In the above-displayed project, we have for you a CV Template using HTML, CSS, and JavaScript.
7. Printable Diner Menu Resume

Here you can see how the above project depicts the Printable Diner Menu Resume implemented using HTML and CSS.
8. RWD Resume

In the above-displayed project, we have for you an RWD Resume using HTML and CSS.

Here you can see how the above project depicts the CV implemented using HTML and CSS.
10. Personal Portfolio

In the above-displayed project, we have for you a Personal Portfolio using HTML and CSS.
10+ Javascript Projects For Beginners With Source Code
11. Profile Template

Here you can see how the above project depicts the Profile Template implemented using HTML and CSS.
12. Responsive Resume

In the above-displayed project, we have for you a Responsive Resume using HTML and CSS.
13. Responsive Resume

In the above-displayed project, we have for you a Responsive Resume using HTML, CSS, and JavaScript.

Here you can see how the above project depicts the Resume implemented using HTML and CSS.
100+ Front-end Projects for Web developers (Source Code)

In the above-displayed project, we have for you a Resume using HTML and CSS.

17. Resume/CV Design
In the above-displayed project, we have for you a Tugas Resume using HTML and CSS.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Table of Contents
Hope you like all the Resume Templates Using HTML And CSS. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
In this article, they helped in increasing your understanding of the use of Resume templates to make professional career summaries including all portfolio designs as well as showcased using simple demo code made all available to your fingertips in one place. We left days of creating boring resumes in a Word document and here we discussed even interactive and dynamic resume designs.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
FAQ:- simple html resume code
How can I use these HTML Resume Templates?
Dude its simple!!! Each template comes with free code. Just grab the code for the template you like, customize it to your preference, and personalized HTML Resume is ready.
Can I customize the template to match my personal brand?
Yes Dude, The provided code is a starting point. Feel free to tailor the templates to reflect your unique style, from color schemes to content.
Are these templates beginner-friendly ?
Yes Dude!!! free-to-use code and demos are designed to be user-friendly for all skill levels.
You Might Also Like

Numbers Counting Animation Using HTML ,CSS & JAVASCRIPT

70 Free CSS Blurred Backgrounds

Create Responsive Animated Navbar Using Bootstrap
Leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Thanks 🙏 for visiting Codewithrandom! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion queries 👇 [email protected]
- Html Project
- CSS project
- JavaScript Project
Subscribe Now
Don’t miss our future updates! Get Subscribed Today!

IMAGES
COMMENTS
Aug 28, 2024 · Technologies to learn to build projects: Front-End: HTML, CSS, and JavaScript (libraries like React, Angular, and Vue). Back-End: Python, PHP, Java, NodeJS, Express.js, etc. Database: MongoDB, MySQL. Top 10 Best Web Development Projects For Your Resume 1. E-Commerce. E-Commerce is something that most web developers must have tried.
Oct 9, 2015 · This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
Jan 14, 2024 · HTML Resume templates A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Jul 14, 2024 · This HTML and CSS project introduces the basics of form handling and user input. Users will discover how to create a minimalist calculator using straightforward code. Dive into the source code to comprehend the logic behind each function, gaining valuable insights into building more complex applications in the future.
Apr 26, 2024 · Dive into the Resume Stuff template, a creation by Kyle Shanks that prioritizes content and structure. Built with HTML and CSS, this template is designed for those who prefer a non-responsive layout, offering a stable and consistent look across all desktop devices.
Nov 26, 2023 · Here is the Latest Collection of free HTML CSS Resume Templates Examples With Code. Update Collection April 2023. 3 New Design HTML CSS Resume Templates Added.